Web制作にあたってアイコンを簡単に挿入できるWebアイコンサービスを紹介します。
Webアイコンフォントのメリット
- CSSのみでサイズや色の変更が可能
- class名などで簡単に呼び出せる
- ファイルのサイズを抑制できる
などのメリットがあり、開発コスト抑制が見込めます。
CDN対応のWebアイコンフォントサービス
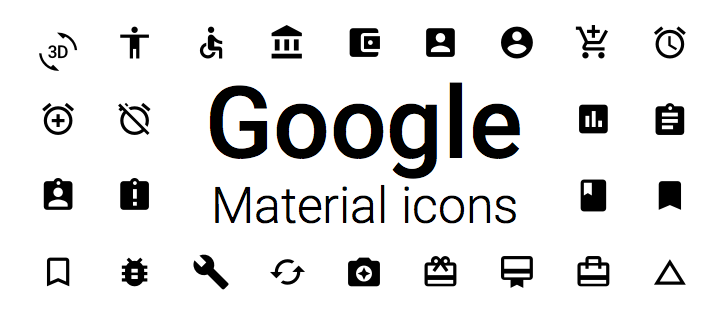
Google Material Icons

See the Pen material-icon by naoq (@naoq) on CodePen.
head要素内に2つのCDNリンクを貼っておくだけで使えます。
まとめ
今回はWebページで手軽に使えるiconサービスの紹介でした。
iconは視覚的に伝えたい事が一目でわかるので、大切なようです。
種類が多いのも探す時に時間がかかるので、よく使う頻度の多いアイコンをまとめておくのも良いと思います。