ニューモフィズム(Neumorphism)について解説します。
Contents
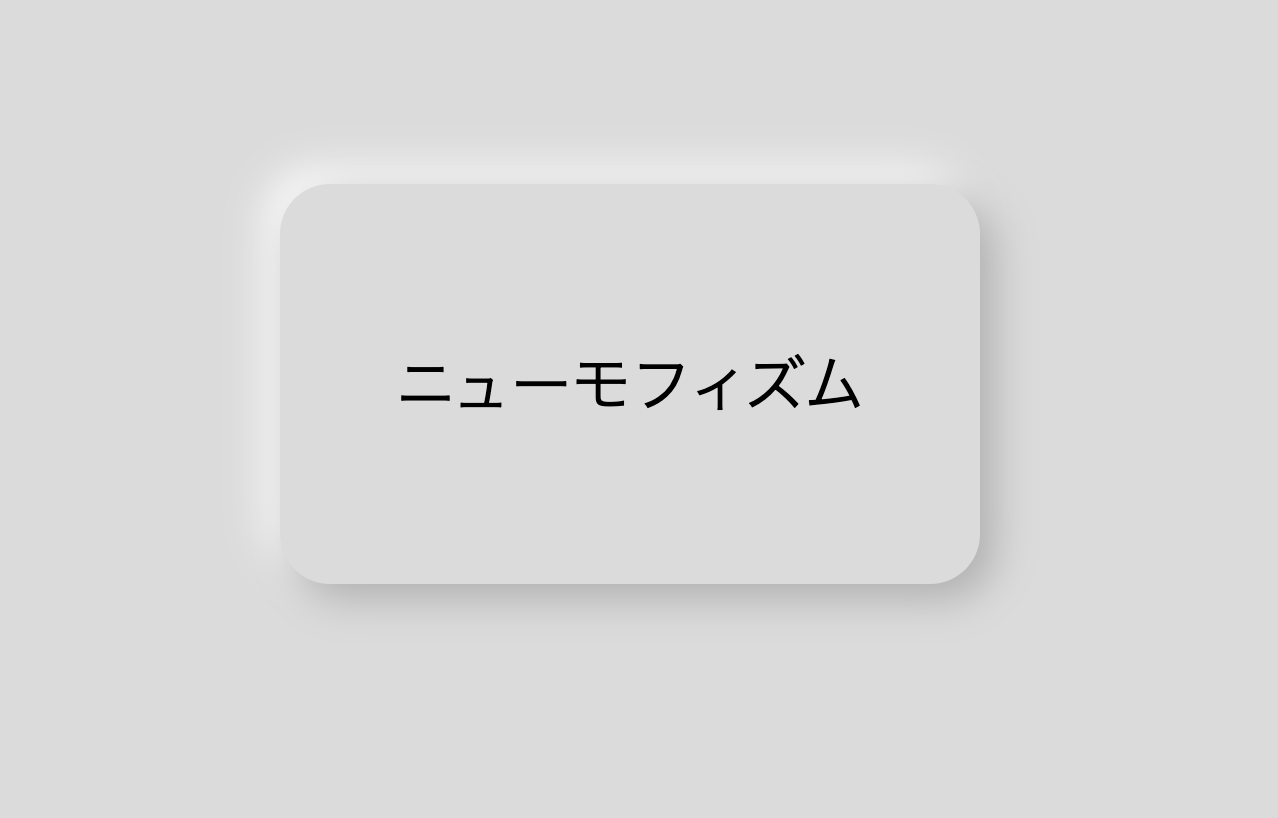
ニューモフィズムの特徴
リアルな質感や深さを持つグラフィカルな要素を作り出すことを目指しています。
このアプローチは、フラットデザインとスキューモルフィズムの特徴を組み合わせています。
ニューモフィズムでは、ユーザーインターフェースの要素を軟らかい質感を持つ立体的な形状に表現することが特徴です。
制作イメージ
See the Pen Neumorphism by naoq (@naoq) on CodePen.
作り方のポイント
CSSを使用してニューモフィズム効果を実現するためには、いくつかの要素と手法を組み合わせる必要があります。
影(Shadows)
要素の周囲に配置された影を使用して、深さを表現します。
通常、内側と外側の影が使用されます。
これにより、要素が浮かび上がっているような印象を与えます。
.box {
box-shadow: inset 0 0 20px rgba(0, 0, 0, 0.1), 0 0 20px rgba(0, 0, 0, 0.1);
}カラーパレット(Color Palette)
ニューモフィズムでは、明るい背景色と暗い要素の組み合わせが一般的です。
一部の要素は背景から浮かび上がるように見えるため、適切な色合いを選ぶことが重要です。
.box {
background-color: #f0f0f0;
color: #333;
}角丸(Border Radius)
ニューモフィズムデザインでは、要素の角を丸くすることがよくあります。これにより、より滑らかな印象を与えます。
.box {
border-radius: 10px;
}グラデーション(Gradients)
要素にグラデーションを使用することで、より自然な質感を表現することができます。
通常、背景や要素の内側にグラデーションが使用されます。
.box {
background: linear-gradient(135deg, #f0f0f0, #d0d0d0);
}これらの要素を組み合わせることで、ニューモフィズムスタイルの要素を作成することができます。
ただし、ニューモフィズムはデザインのトレンドの一つであるため、適切なコンテキストや目的に応じて適用する必要があります。
また、ニューモフィズムは視覚効果に重点を置いたデザイン手法であり、アクセシビリティや使用性に配慮することも重要です。
さらに、ニューモフィズムを実現するためには、CSSの他にも適切なHTML構造とデザインのバランスも考慮する必要があります。
例えば、適切なコンテナ要素や要素の配置、テキストのスタイリングなどが重要な要素となります。
ジェネレータ
バランスを考慮すると制作にするのにハードルが高くなります。
開発コスト下げるのにジェネレータサービスを紹介します。

まとめ
ニューモフィズムは、Webデザイントレンドの一つで、リアルな質感や深さを持つグラフィカルな要素を作り出すことを目指しています。
デザインの目的やコンテキストに応じて、適切なスタイルを選択してください。