視覚デザインの世界には、人の認識を自然と引き付け、効果的に情報を伝えるための「秘密」が存在します。
その一つが「ゲシュタルトの法則」です。
この法則を理解し、デザインに応用することで、ロゴやウェブサイトの印象を大きく向上させることができます。
本記事では、ゲシュタルトの法則の概要から、活用するメリット、心理的効果、さらに実際のデザイン例までをわかりやすく解説します。
Contents
ゲシュタルトの法則とは
ゲシュタルト(Gestalt)の法則とは、人間が視覚情報を「どのように整理」し、「意味を見出すか」を説明する心理学の原則です。
ドイツの心理学者たちによって20世紀初頭に提唱され、視覚的に要素をグループ化する傾向を示しています。
ゲシュタルトの法則を活用するメリット
ゲシュタルトの法則をデザインに取り入れると、以下のようなメリットが得られます。
- 情報が整理される: ユーザーにとって、情報が視覚的にわかりやすくなるため、内容の理解が早くなります。
- 視線誘導が可能 :特定のエリアにユーザーの注意を集めやすくなります。
- デザインに統一感が生まれる: 要素が一貫して見えることで、洗練された印象を与えます。
- ブランド認知度の向上 :ロゴや広告デザインでの活用により、視覚的に記憶されやすくなります。
ゲシュタルトの7つの原則
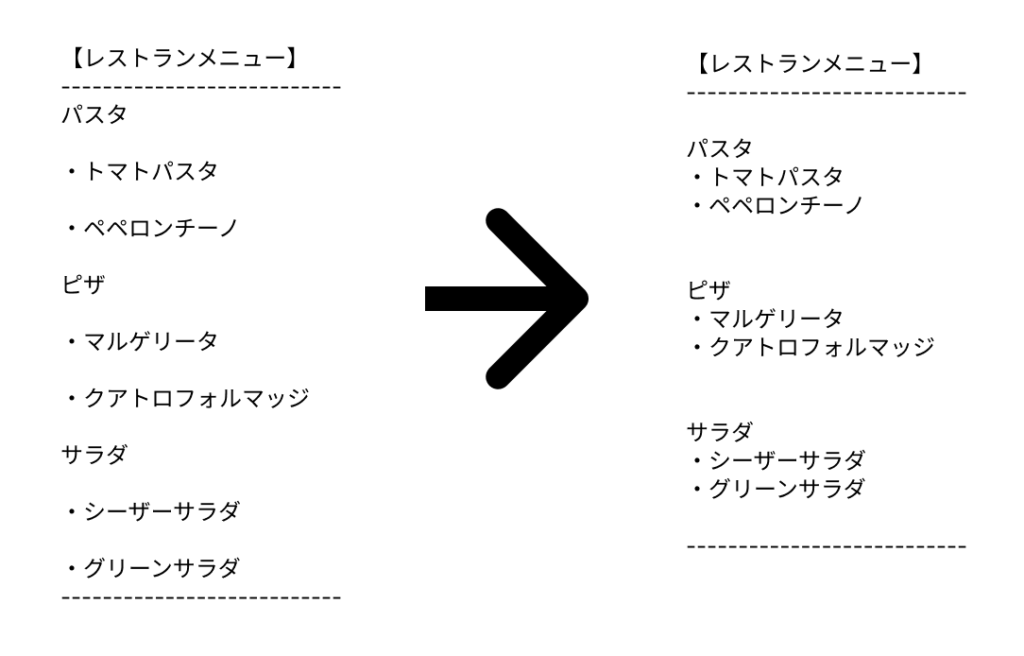
近接の法則
近くに配置された要素は、グループとして認識されやすい。
この法則は、リストやメニューなどのデザインでよく活用されます。

類似の法則
色や形が似ている要素は、関連性があると認識されます。
例えば、同じ色で統一されたボタンは、共通の機能を持つとユーザーに伝えられます。
閉合の法則
不完全な形でも、人はそれを補完して全体を認識します。
この原則は、ロゴデザインで特に頻繁に使用され、視覚的な魅力を引き出します。
良い連続の法則
要素が滑らかに並んでいると、一連のものとして理解されます。
ウェブサイトのナビゲーションバーやスライダーでの使用が典型的です。
共通運命の法則
同じ方向に動いている要素は、同じグループと見なされます。
アニメーションやインフォグラフィックでよく利用される法則です。
対称性の法則
対称的な配置の要素は、まとまりがあると感じられます。
この法則は、調和やバランスの取れたデザインに役立ちます。
図と地の分離
背景と前景を区別することで、対象をはっきり認識します。
アイコンやロゴでこの法則を利用することで、デザインの視認性が向上します。
ゲシュタルトの法則の心理的効果
ゲシュタルトの法則がもたらす心理的な効果は、ユーザー体験を大きく向上させます。
- 視覚的ストレスの軽減: 要素が適切にグループ化されると、ユーザーは画面全体を一度に把握しやすくなり、認知の負担が軽減されます。
- 自然な行動誘導: 例えば、CTA(Call to Action)ボタンを目立たせることで、クリック率を向上させることができます。
- 感情的な安定感: 対称性や統一感のあるデザインは、心地よさを感じさせる効果があります。
ウェブデザインやロゴへの具体的な活用例
以下の例からわかるように、ゲシュタルトの法則を意識するだけで、デザインのクオリティが格段に向上します。
ロゴデザインでの身近な活用例
- Coca-Cola: ロゴの流れるようなフォントは、良い連続の法則を活用しています。
- Apple: シンプルな形状と閉合の法則を利用し、覚えやすいデザインを実現。
ウェブデザインでの身近な活用例
- Airbnb: 近接の法則を用いて、関連情報をグループ化。
- Dropbox: シンプルなレイアウトと色使いで、類似の法則を適用。
まとめ
ゲシュタルトの法則は、ロゴやウェブデザインにおいて視覚的な効果を最大限に引き出すための重要なツールです。
この法則を理解し、デザインに活かすことで、ユーザー体験を向上させ、ブランドの魅力を高めることができます。
ぜひ、あなたのデザインにゲシュタルトの法則を取り入れてみてください!