Webサイトをデザインする際、配色は第一印象や使いやすさを大きく左右する非常に重要な要素です。
例えば、明るい配色は楽しい印象を与え、落ち着いた配色は信頼感を生み出します。
配色のルールを知り、適切な配色を選ぶことで、視認性や可読性が向上し、訪問者が目的の情報に簡単にたどり着けるようになります。
本記事では、配色の基本ルールと、それをWebサイトに応用する具体例をご紹介します。
また、便利がツールの配色ジェネレーターも紹介します。
Contents
配色の基本ルール
① カラーホイールを活用する
色彩を考える際、まずはカラーホイール〜色相環〜を使いましょう。
以下のような配色パターンが有名です。
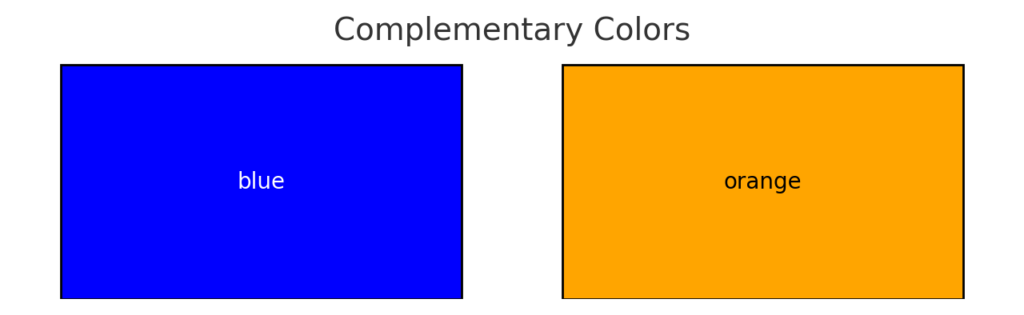
補色〜Complementary Colors〜
カラーホイール上で正反対の位置にある色の組み合わせ。
目を引くコントラストが特徴で、ボタンや強調したい部分に使うと効果的です。
例:青とオレンジ

類似色〜Analogous Colors〜
隣り合う色を組み合わせることで、自然で調和のとれた印象を与えます。
例:青、青緑、緑

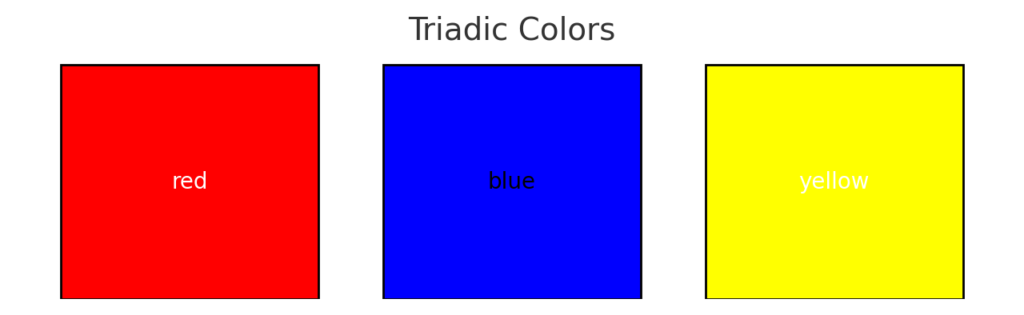
トライアド〜三角型配色〜
カラーホイールで等間隔に配置された3色を使います。活気のあるバランスの良いデザインに適しています。
例:赤、青、黄

② 配色の黄金比
「60:30:10」のルールを覚えておきましょう。
- メインカラー〜60%〜: サイト全体の基調となる色。
- セカンダリーカラー〜30%〜: 補助的に使う色。
- アクセントカラー〜10%〜: 重要な要素や行動を促す部分に使用する色。
③ 色の属性を考慮
- 明度: 明るい色と暗い色のコントラストを確保して、テキストの可読性を向上。
- 彩度: 鮮やかすぎる色は目に疲れを与えるので、適度に抑える。
Webサイトでの配色を応用
① ターゲットに合った配色を選ぶ
訪問者の属性によって、効果的な配色は異なります。
- 若い世代向け: 明るく楽しい印象の配色。例:ピンクやライトブルー
- ビジネスサイト: 信頼感を与えるネイビーやグレー
- 高齢者向け: 白地に黒文字など、高コントラストで視認性を確保
② アクセシビリティを確保
すべてのユーザーが価値を感じるデザインを心掛けることが大切です。
テキストと背景のコントラスト比を4.5:1以上にする。
情報を色だけで伝えない。
例:エラーメッセージに赤色に加え「×」マークを追加し、音声通知やテキストラベルで補足する。
さらに、リンクの下線を付けることで、色覚障害のあるユーザーにも情報が伝わりやすくなります。
③ ブランドカラーを活用
ブランドイメージを強調するために、ロゴや商品で使用している色を基調色として取り入れるのがおすすめです。
④ 色彩心理を考慮
色が与える感情を理解することで、訪問者にポジティブな印象を与えることができます。
- 青: 信頼感、安定感。金融系サイトに最適
- 赤: 緊急感、購買意欲。セールやコールアクションボタンに効果的
- 緑: 自然や安心感。環境系や健康関連サイトに向く
配色ジェネレーターの活用
初心者でも簡単に配色を決められる便利なジェネレーターをご紹介します。
- Adobe Color: カラーホイールを使って配色を作成。
- Coolors: 自動で提案された配色をカスタマイズ可能。
- Contrast Checker: コントラスト比を確認してアクセシビリティを向上。
①Adobe Color
カラーホイールを活用して簡単に調和の取れた配色を作成できます。
たとえば、
Eコマースサイトの配色を選ぶ場合、メインカラーにブランドカラーを設定し、Adobe Colorの「補色」機能を使ってアクセントカラーを決めることができます。
②Coolors
生成された配色パレットをそのまま参考にするだけでなく、自分で微調整することも可能です。
ブログサイトで柔らかな印象を作りたい場合、Coolorsの「類似色」を選んで背景色や見出し色を設定すると、スムーズにデザインを仕上げられます。
③Contrast Checker
選んだ配色がアクセシビリティ基準を満たしているか確認しましょう。
教育系サイトの場合、テキストと背景のコントラスト比が十分であることを保証するため、このツールが非常に役立ちます。
実際のWebサイトでの活用例と配色パターン
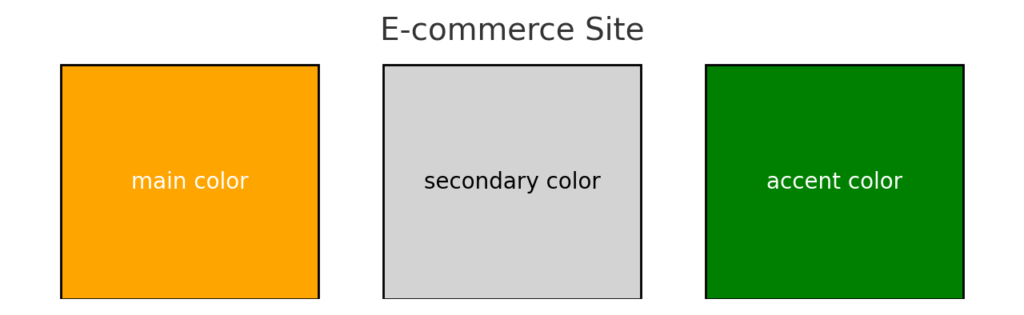
① Eコマースサイト
- メインカラー: ブランドのイメージカラー。例:オレンジ
- セカンダリーカラー: 補助的な色としてグレーやホワイトを使用。
- アクセントカラー: 購入ボタンに緑を使って目立たせ、コンバージョン率を向上。

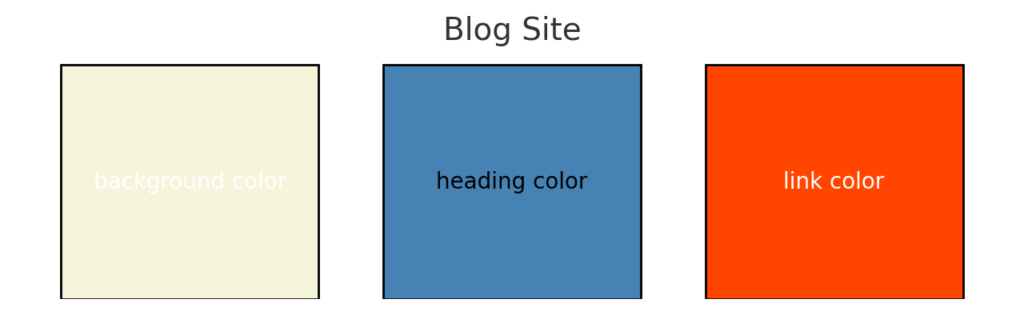
② ブログサイト
- 背景色: アイボリーやライトグレーで落ち着いた印象を作る。
- 見出し: 明るいブルーで視線を誘導。
- リンク: クリックを促すための目立つ色(例:赤やオレンジ)。

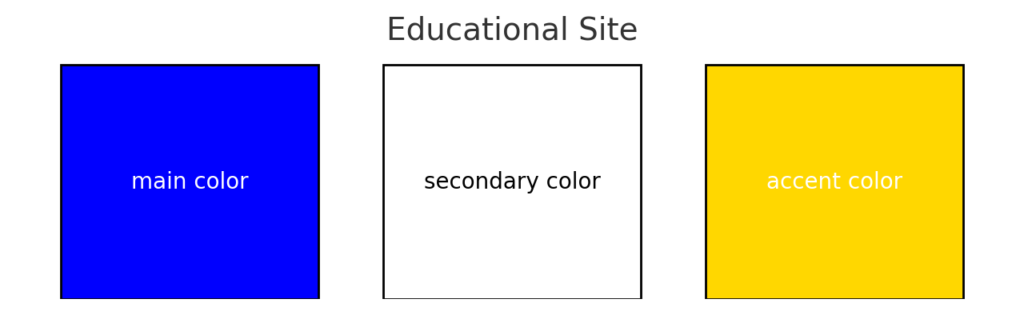
③ 教育系サイト
- メインカラー: 青や緑で信頼感を演出。
- セカンダリーカラー: 白で明快さを維持。
- アクセントカラー: 黄色を使って重要な情報を強調。

まとめ
配色のルールを理解し、Webサイトに適用することで、訪問者にとって快適で魅力的なデザインを実現できます。
まずはターゲットや目的に応じた配色を選び、Adobe ColorやContrast Checkerなどのツールを活用してデザインを仕上げてみましょう。
また、具体的な配色例を試しながら、視認性やアクセシビリティを重視した改善を継続することが成功の鍵です。